Page speed is crucial to SEO as it directly impacts user experience. Websites that load quickly are more likely to keep users engaged, reducing bounce rates and encouraging longer browsing sessions.
Search engines like Google prioritize faster-loading sites in their rankings, recognizing that speed is a key factor in overall user satisfaction. This, in turn, leads to better visibility in search results, driving more traffic to the site. High user engagement and retention rates are often a direct result of optimized page speed, solidifying its importance in a comprehensive SEO strategy.

Search engine optimization (SEO) is all about optimizing your website to rank in Google search results. Since it’s all about Google, it’s fitting that Google offers a variety of tools to help you with your SEO.
Those tools include things like Google Analytics and Google Search Console. One other Google SEO tool is PageSpeed Insights. This tool, as the name implies, helps you track and optimize the page load speeds on your website, which is a key factor in SEO.
But maybe you’re not sure how to use Google PageSpeed Insights for SEO. If that’s the case, no worries — we’re here to help. Keep reading to find out how PageSpeed Insights can help with page speed optimization on your site!
Why page speed optimization matters for SEO
Page speed optimization is critical for the success of your SEO. There are two main reasons for that.
The first reason is that slow page speeds will drive traffic away. No one wants to sit there and wait for a page to load. Ideally, your pages should load within one or two seconds, but certainly no more than three. Otherwise, people will probably hit the “back” button without waiting for your site to load.
The second reason page speed matters is that it’s a direct ranking factor in Google. Pages that take too long to load will rank a lot lower in search results, meaning they’ll attract less traffic to begin with. That means a slow-loading site will really hurt your SEO.
What’s good for users is good for Google. This one-two punch is why improving page speed is important to your organic traffic goals!
How to use Google PageSpeed Insights for SEO
PageSpeed Insights is a valuable tool for improving your page speed optimization. How does it do this? Basically, it scores your website in several different areas related to page speed, letting you see where your site’s weak points are and what you need to do to improve.
But how does this work? Below, we’ll explore:
- How to get PageSpeed Insights scores
- How to interpret PageSpeed Insights scores
- How to improve PageSpeed Insights scores
Keep reading to learn more!
How to get PageSpeed Insights scores
Let’s start by going over how to get your website score from PageSpeed Insights. Thankfully, there’s not much to tell — it’s a pretty straightforward process. You start by pulling up the tool at https://pagespeed.web.dev/.

Then you simply type a specific URL into the field there and click “Analyze.”
Once you do that, PageSpeed Insights will pull up a full report on your page. That report will include a variety of different page speed-related metrics for you to review.

How to interpret PageSpeed Insights scores
With your PageSpeed Insights scores now generated, it’s time to look them over and see how your site is doing. But how do you interpret your scores? There’s a lot of data contained within that report, so it can feel overwhelming.
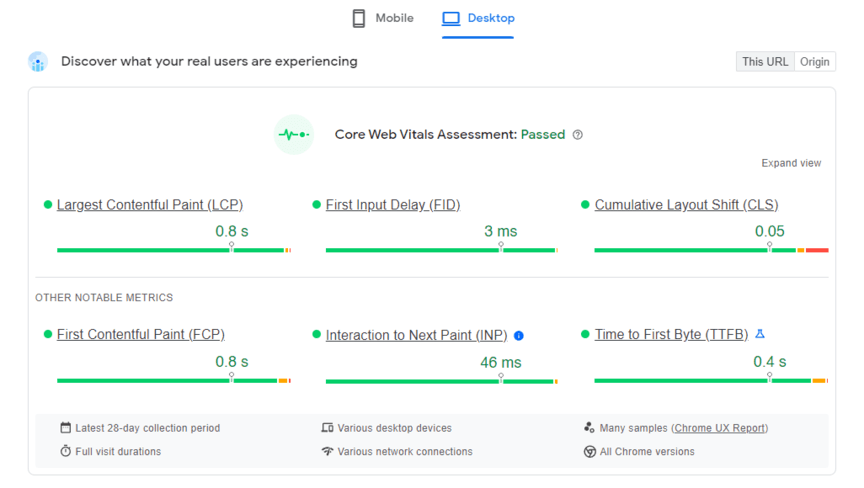
Just a small fraction of the metrics in your report include:
- Largest contentful paint (LCP): How long a page takes to load the largest content on the screen.
- First input delay (FID): How quickly page elements respond to being clicked on.
- Cumulative layout shift (CLS): How much the page elements shift around the page while loading.
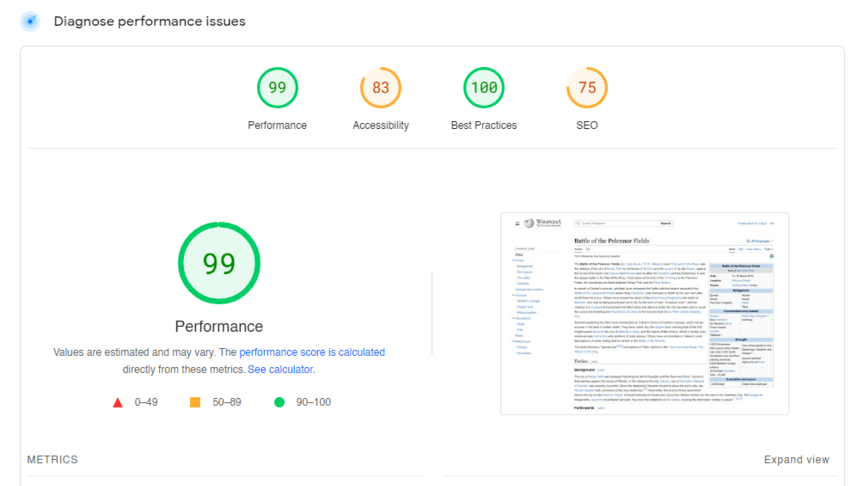
In addition to specific metrics like these, there are also overall scores for things like performance, accessibility, and SEO.

On this page, we’re not going to over the details of every single metric in PageSpeed Insights. That said, we can offer a few tips for approaching the process of reviewing your report. Here are three recommendations:
- Let the color-coding guide you. There are a lot of numbers in the report, and you may not be sure what to make of them. Thankfully, PageSpeed Insights uses color coding to indicate whether those numbers are good or bad. Green metrics are good, yellow ones need improvement, and red ones are poor.
- Don’t feel obligated to look at every single metric. Every metric in your report has the potential to be helpful, but that doesn’t mean you must look at every single one in detail if you don’t have the time. Focus primarily on the big metrics that the report makes a point of highlighting.
- Assess both the mobile and desktop versions of your site. One thing to be aware of is that PageSpeed Insights scores the mobile and desktop versions of your site separately. When you view your report, be sure to check out the metrics for both versions.
Using those tips, you’ll be able to draw some valuable conclusions about the quality of your current page speed optimization. Those conclusions will guide you toward figuring out how to improve it going forward.
How to improve PageSpeed Insights scores
Before we go, let’s talk about how you can improve your page speed optimization and earn better PageSpeed Insights scores.
The exact steps you should take to improve your scores depends on the feedback you get from PageSpeed Insights itself. However, there are some general steps that every site owner can take to improve their page speed optimization. Here are a few of those steps:
- Cache web pages: It’s a lot faster to load a page from a cached version than from scratch. By enabling page caching on your site, you make it so that when someone visits a page on your site, subsequent visits to that page will use the cached version. That will speed up the load times. Cloudflare is by far one of the easiest ways to effectively achieve this.
- Compress images: Images tend to really slow down page speeds, especially if they’re large image files. By compressing your image files to a smaller size, you reduce that problem. Better yet, if you can remove images or lazy-load them, you’ll eliminate users from having to sit and wait for them entirely.
- Minify code: The code on your pages likely has a lot of unnecessary characters scattered throughout. By removing these characters, you can reduce the amount of code your browser has to load without changing the actual presentation of the page. If you use WordPress, there are lots of plugins to help you with this with the click of a button.
Each of these steps is a surefire way to help your pages load faster and improve your overall SEO. Upon doing these, you’ll see some major improvements.
If those are daunting tasks, but you have WordPress, I highly recommend trying out some WordPress plugins to achieve better page speeds. Here are just a few you can try:
These all come highly recommended and are available for free. There are plenty more that you can try out on the WordPress plugin listings.
Getting in the green can be harder yet. If you still have room to make up with your page speed, you may need to seek professional help from a front-end developer or development agency. There are a lot of additional tricks that may need to be implemented on your site’s backend depending on your website.
Every site is different and it may require a different approach to achieve reasonable page speeds.
Learn more about page speed optimization and other SEO tactics on SEO.com
Page speed optimization is one of the most important things you can consider for your SEO. But it’s certainly not the only one. There are plenty of other tactics you can implement to boost the quality of your SEO. To learn about them, check out some other helpful pages here on SEO.com!
Let’s Drive Results Together 
Writers


Related Resources
- Can SEO Be Automated? A Guide to SEO Automation
- How to Use AI for SEO: 11 Tactics from SEO Experts
- How to Use ChatGPT for SEO Like a Pro (+ FAQ)
- How to Use Google Keyword Planner for SEO in 2024
- How to Use Google Trends for SEO to Drive Site Traffic
- How to Use Looker Studio for SEO
- How to Use Moz for SEO: 5 Awesome Features
- How to Use Screaming Frog for SEO: the 2024 Guide
- List of Great Firefox Plugins for SEO
- The Complete Guide to Google Search Console for 2024
-
Read Now
Discover how to leverage Google Search Console to evaluate and enhance your site’s SEO factors, from troubleshooting indexing issues to analyzing backlink profiles.
-
Read Now
Learn how to use Screaming Frog for SEO tasks like audits, sitemaps, content checks, and more, and how to bring Screaming Frog to your SEO program.
-
Read Now
Explore the importance of link building in SEO and discover seven essential tools — Semrush, Ahrefs, Majestic, BuzzStream, HARO, Pitchbox, and Serpstat.
-
Read Now
Explore the top SEO tools for auditing, optimizing, and tracking SEO performance, including free options like Google Search Console and Bing Webmaster and paid platforms like Ahrefs and Semrush.



